ワードプレスにはデフォルトで記事全体をパスワード保護して限定公開にする機能は装備されていますよね。
そうではなくてNoteのように『ここから先は』とか『この部分は』限定公開にしたいと思ったことはありませんか?
一般に公開する部分と、例えば会員だけが見れる部分に分けられたら便利ですよね!
プラグインPassster
部分的に限定公開するには【Passster】というプラグインを追加する必要があります。拍子抜けするほど簡単なのでお悩みだった方はやってみてくださいね。
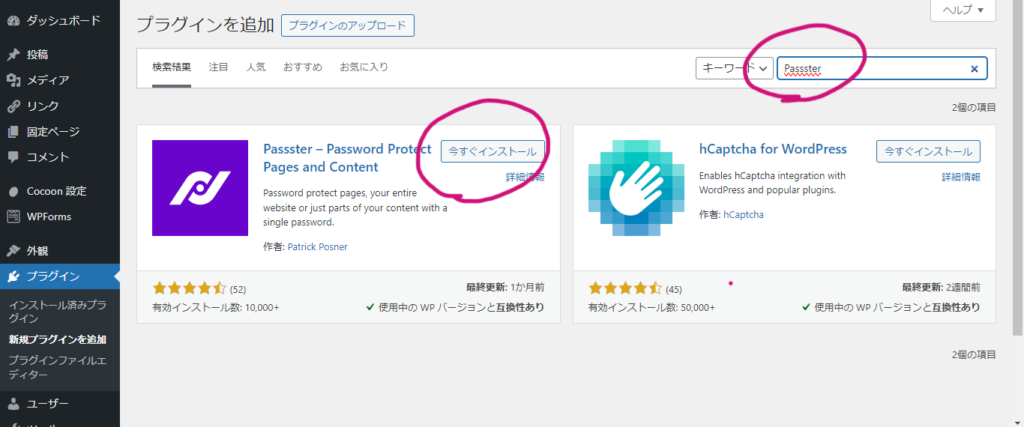
まずプラグインを新規追加します。

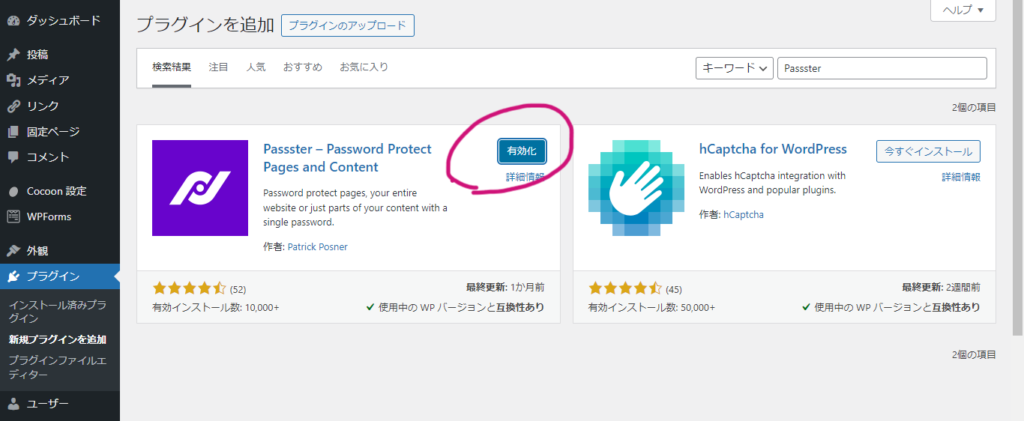
Passsterを見つけたら有効化します。

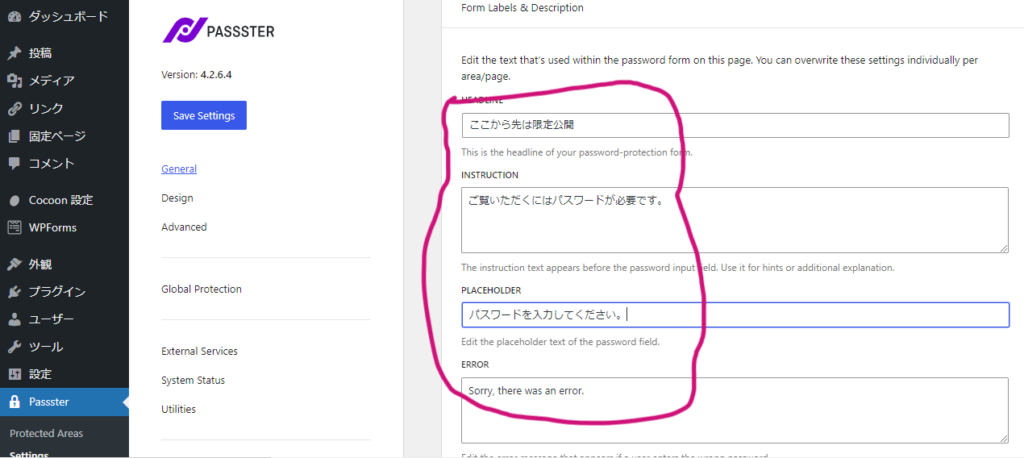
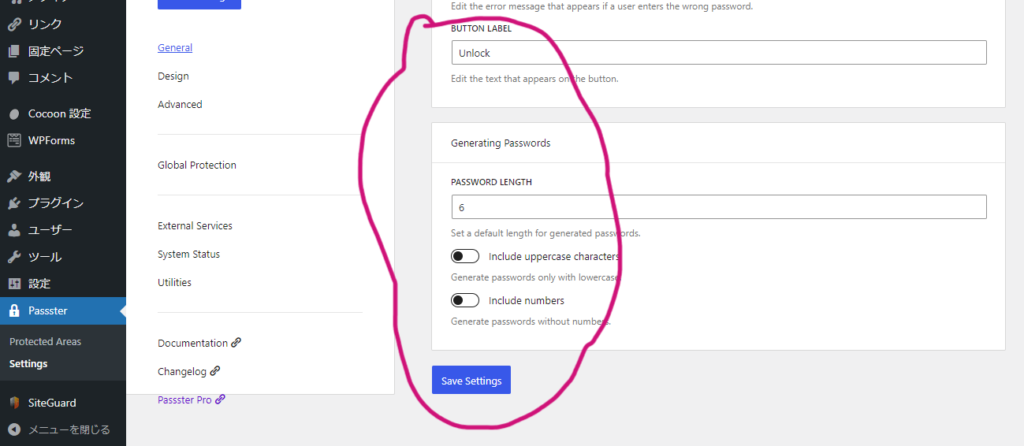
最初は英語なので日本語に直します。パスワードの文字数など設定もできます。画像では6文字で設定しています。


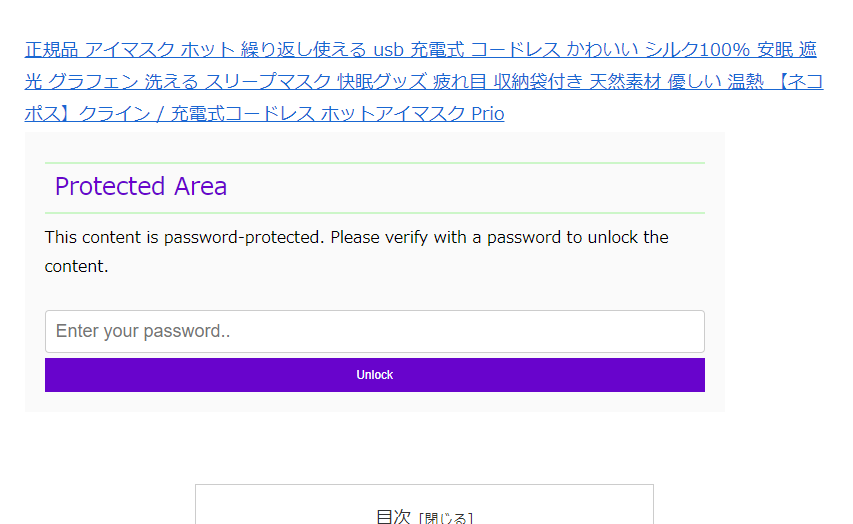
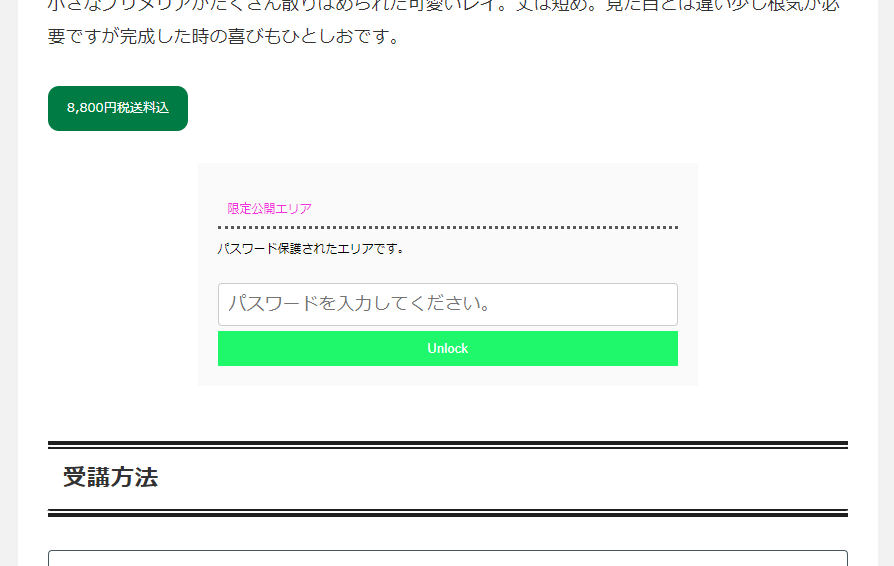
日本語に直さないとこんな感じなので直した方がいいですよね。文章は自由に変えられます。


PR/使いやすさで定評Xサーバー
記事への貼り付け方
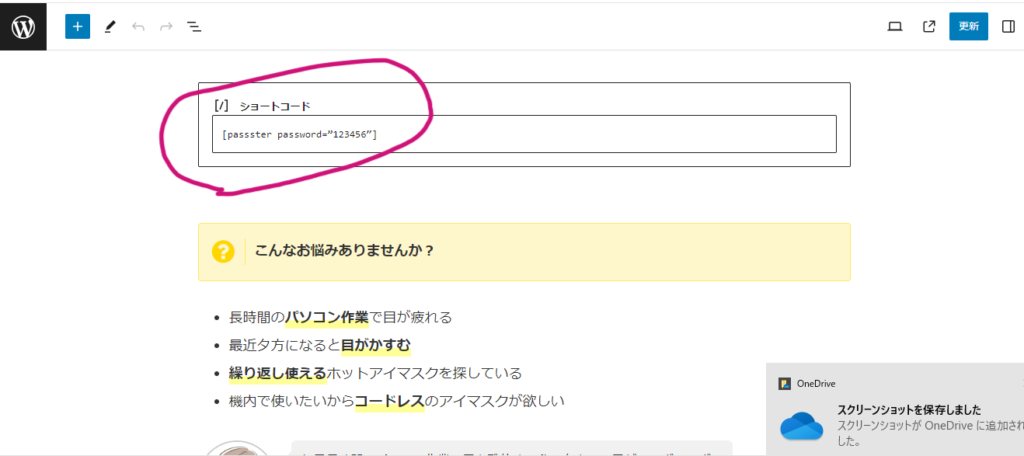
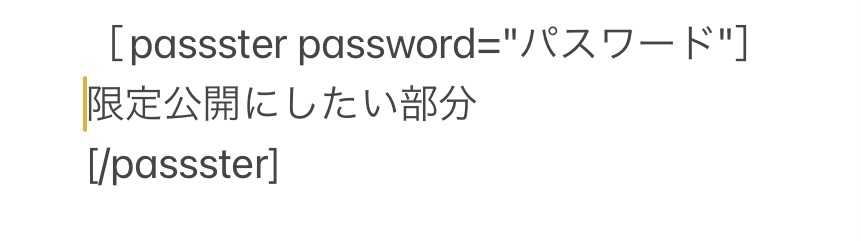
限定公開エリアにしたい始まりのところにショートコードを入力します。123456のところはご自身で書き換えて下さい。

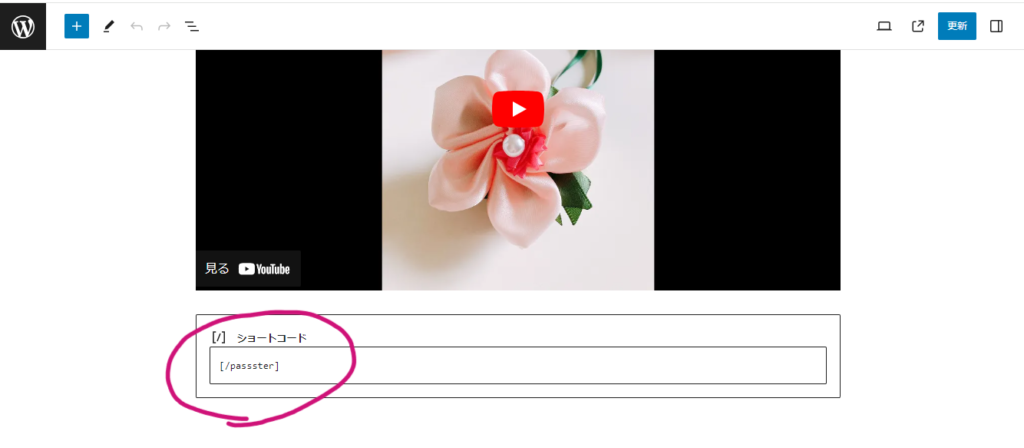
終わりたいところにショートコードを入力します。

このように始まりと終わりをショートコードで挟むことになります。このコードを貼るだけなので簡単ですね。
画像はショートコードが見えにくいので下記にもう一度表示します。

デザインを変える
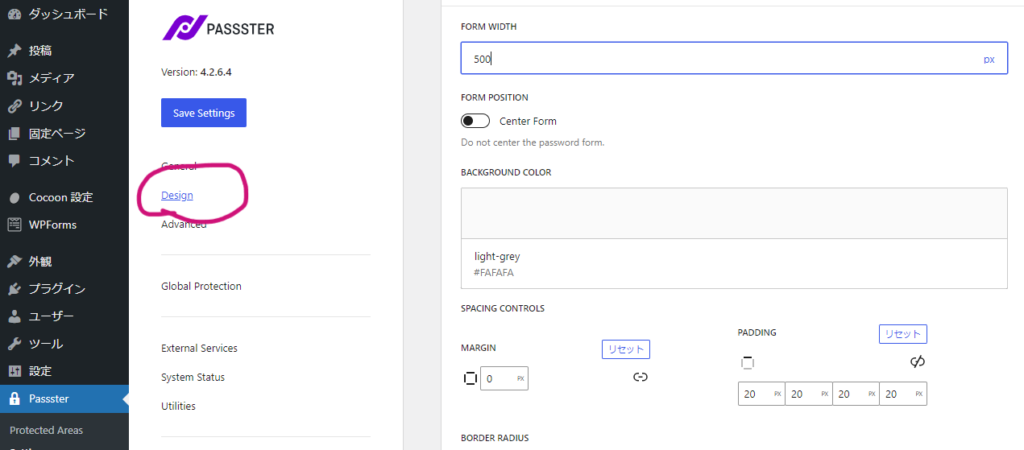
デフォルトのままだと少し色が濃いんですよね。色や文字の大きさは変えられます。Designというところを開くと背景色などが変えられます。英語なのですが、なんとなくわかるのではないかと思います。

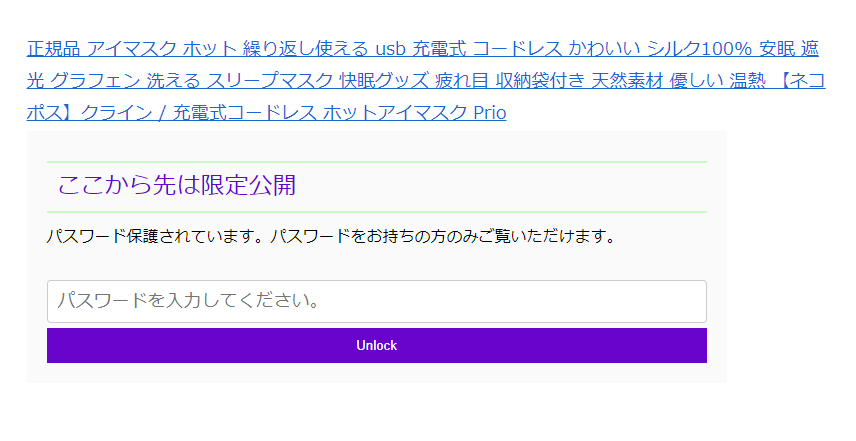
変えたのがこちら。これでパスワードを入力しないと見れない部分ができました。

お使いのワードプレスのテーマによって少し違うようです。今回はcocoonというテーマを使っています。参考にしてください♪

